| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- react-query
- router instance
- react-query v5
- 기술 낙서장
- SW캡스톤디자인
- node.js
- MSW
- react-query&Next.js
- 결제페이지
- 사내 오류 대응
- Next.js
- 기술낙서장
- 리액트
- TypeScript
- nextjs
- 사내 이슈
- 사내 오류 해결
- JS변수
- state 사용하기
- ClientSide
- React.JS
- 캡스톤디자인 후기
- SSR
- React
- state 관리
- 일상 생각
- javascript
- 더블엔씨
- react-query 도입후기
- no router instance found
- Today
- Total
코딩을 잘하고 싶은 코린이 동토니
HTML 기본적인 태그 및 사용법 본문

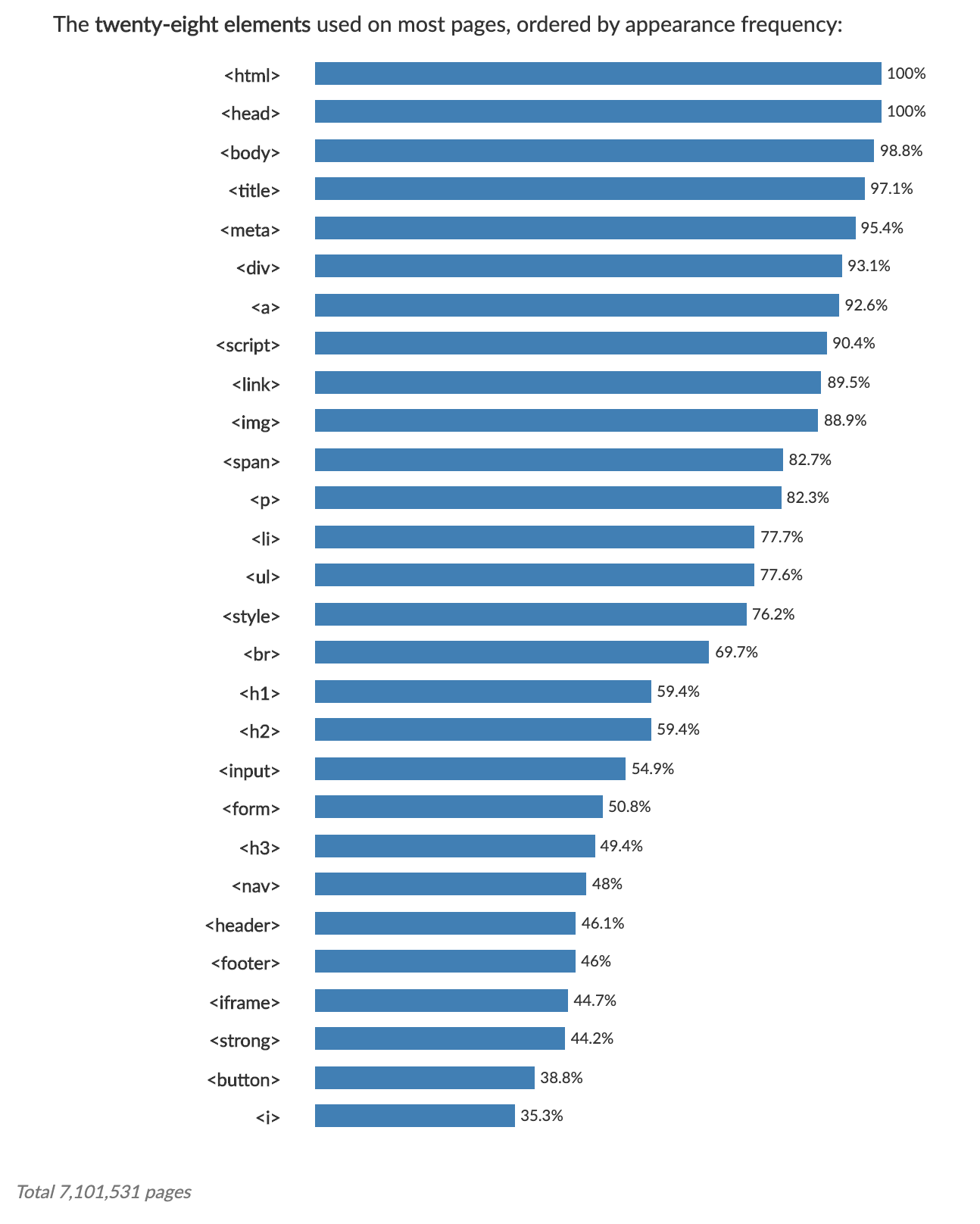
html 태그들중 자주 사용되는 28가지 태그들이다.
위의 태그들을 바탕으로 HTML에 대하여 정리를 해보자
1. HTML의 기본구조
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
먼저 기본구조에서 사용되는 태그들에 대해 알아보자면\
- <!DOCTYPE HTML> : 웹페이지가 어떤 버전의 HTML로 작성되었는지 결정해주는 선언이다. 웹페이지에는 여러 버전(HTML4, HTML5, XHTML 등)이 있는데 현 파일이 어떤 버전으로 작성되었는지 먼저 선언해주는 것이다.
너무 어렵게 생각하지 말고 간단하게 현재 작성된 이 페이지를 html로 해석해라 라는 뜻으로 받아들이면 된다.
- <html></html> : 웹페이지의 시작과 끝. 즉 페이지의 모든 요소들이 html이라는 태그로 감싸져있는것이다.
-<head> : 작성한 웹 페이지의 정보를 담아주는 태그이다. 예를들어 밑에 언급할 <meta> <title>등 페이지에 나타낼 언어설정이나 브라우저 탭에 보여질 제목설정 등 페이지의 전반적인 정보를 담아주는 태그라고 생각하면된다.
-<body> : 실제로 브라우저에 표시되는 내용을 담아주는 태그이다. body태그안에는 기본적으로 표시하고 싶은 내용, 이벤트 등 화면에서 보여지는 내용들을 담고있는 실질적인 내용을 담은 태그라고 생각하면된다.
-<title> : 말 그대로 제목이다. title은 여러의미로 중요한 태그인데, 우선 작성한 페이지를 대표해주는 제목이라는 점에서 중요하다고 할수있고, 구글과 같은 검색엔진에서 <title>에 기준하여 검색을 서치해주기 때문이다. 따라서 작성된 페이지의 의미에 알맞게 정확하게 title을 정해주는것은 비즈니스적으로나 접근성으로나 굉장히 중요한 문제이다.
-<meta> : 기본적으로 문자인코딩을 해주는 태그. 현재 페이지를 어떤 문자로 표기할수 있는지 설정을 해주는 태그이다. 이외에도 요약 정보 등도 속성으로 넣어서 관리할 수 있다. 가장 많이 보는 형식은 <meta charset= "utf-8"> 이다.
-<div>, <span> : HTML을 조금이라도 다뤄봤다면 굉장히 많이 봤을 태그이다. 처음 이 태그들을 봤을땐 굉장히 중요한 역할을 하는 태그들인가 싶겠지만 실상은 아무런 의미도 없는 태그이다. 이 태그의 목적은 어떤 내용들을 목적에따라 묶어줄때 사용을 하게된다. 두 태그의 목적은 같지만 기능에서의 차이는 <div>는 block level로 줄바꿈이 되고 <span>은 inline level로 줄바꿈이 되지않는다는 차이점이 있다. 상황과 목적에 따라서 적절히 사용을 해주면 된다.
-<a> : anchor의 약자로 anchor는 닻이라는 단어이다. 말그대로 닻을 내려 다른 곳을 연결해준다 라는 정도로 의미를 해석해주면 된다. <a>태그의 경우 태그안에 작성된 속성(태그의 동작을 제어해주는 용어)을 통해 링크 연결, 새탭으로 열기, 현재탭에서 열기 등 여러 동작을 제어해 줄수 있다. 기본적인 링크연결을 위한 사용은 <a href="링크">로 사용이 된다.
-<script> : html안에 코드를 작성하게끔 해주는 태그이다. 기본적으로 html은 정적인 언어이기때문에, 페이지가 한번 렌더링이 되고 난후 변화가 일어나게 해주기 위해선 html만으로는 코드를 수정하고 새로고침하지 않는이상 페이지에선 변화가 일어나지 않는다. 이러한 정적인 html을 동적으로 바꾸어 주게끔 해주는 언어가 JavaScript인데 기본적으로 <script>태그는 페이지를 동적으로 바꾸어 주기 위한 JavaScript언어를 감싸주는 역할을 한다.
-<link> : 외부 파일과 연결해주는 태그. 다른 폴더에 있는 css파일 혹은 다른 html파일을 불러올때 사용하게 된다. <link>태그도 <a>태그와 마찬가지로 <link href="파일경로" rel="" type="">형식으로 많이 사용이 된다
-<img> : 페이지에 이미지를 넣어주게 해주는 태그. 단지 <img>태그로만 사용하는 것은 불가능하고 img태그의 속성인 src속성을 통해 이미지 경로를 넣어서 삽입해준다.
-<p> : 단락으로 묶어주는 태그. paragraph의 약자로 작성한 내용을 단락으로 묶어줄때 사용한다.
-<li> : <ul>과 <ol>태그에서 각 항목을 나열할 때 사용하는 태그이다. 다시말해 <ul> <ol>태그의 자식 태그이다.
-<ul><ol> : ul은 순서가 없는 항목을 나열 ol은 순서가 있는 항목을 나열해준다. 기본적으로 ol의 경우 숫자 혹은 영문등으로 순서를 나열해준다.
-<style> : 스타일 정보를 정의해주는 태그이다. 기본적으로 페이지를 스타일링하는데 있어서 link태그를 이용해 css파일을 불러와서 스타일링을 해주지만. 간단한 헤더태그의 스타일링 등을 맡을땐 종종 사용하기도 한다. <style>태그의 경우 <head>태그 안에 작성하도록 한다.
-<br> : 줄바꿈 태그. 키보드에서의 엔터키라고 생각하면 쉽다. 다른 태그들과 달리 닫는태그가 없다
-<hn> : 제목 태그이다. <title>은 페이지자체의 제목을 설정해주는 태그였다면 <h1> 같은 헤더태그들은 표기되는 내용들중 제목으로 정할 내용을 감싸주는 태그이다. <title>태그와 마찬가지로 제목이라는 정보를 주는 태그이기 때문에 페이지 목적에 맞는 제목을 선정하여 감싸주는것이 좋다.
-<input> : 사용자가 입력하는 부분을 만들때 사용한다. ex) button, placeholder 등
-<form> : 입력 양식 즉 <input>과 같은 태그들을 감싸주는 태그이다. 위에서 봤던 <ol>과 <li>의 관계로 보면된다.
속성을 통해 서버에 전송할 이름, 전송될 서버링크 등을 정할 수 있다.
-<iframe> : 다른 웹페이지를 삽입해주는 태그이다.
-<nav> : 같은 사이트 혹은 다른 사이트의 페이지로 연결하는 링크태그이다
-<strong> : 강조하고 싶은 내용을 진하게 강조시켜주는 태그이다. 이외에 <b>태그도 내용을 진하게 표시해주지만 strong태그와의 차이점은 <strong>태그는 강조하고싶은 내용을 진하게 해준다는것 <b>태그는 아무의미 없이 진하게 해준다는 정도의 차이가 있다.
-<button> : form에 들어가는 input형식의 태그중 하나이다. 태그 그대로 버튼을 만들어주는 태그이다
html의 기본적인 내용들은 태그로 시작하고 태그로 끝난다고 생각한다. 각각의 태그의 의미와 사용법을 알고있으면 html만으로 기본적인 페이지를 만드는데 있어서 큰 어려움은 없다. 하지만 개인적으로 html을 공부하면서 느꼈던 것은html에서의 태그 사용은 목적과 상황에 알맞게 그리고 적절하게 사용을 해야한다는 것이다.
위의 태그들을 살펴보면 그리고 위에서 언급하지않은 수많은 태그들을 살펴보면 비슷한 기능인데 왜 굳이 나눠놨을까? 하는 태그들이 여럿 존재한다. 대표적으로 <strong>과 <b>태그를 예를 들수 있다.
우리가 단지 나에게만 보여지는 페이지라면 상관이 없겠지만 타인 입장에서 봤을 때 더크게 기업입장에서 봤을때 어떤 페이지를 구성하게되고 노출 되어지는 페이지가 적절한 정보와 그에 기반한 노출을 시켜주지 않는다면 기업에서는 손해를 보게되는 페이지를 구성하게된것과 같다.
즉 html에 있어서 뿐만아니라 웹페이지 구성에 있어서 목적과 상황에 알맞은 태그의 사용은 반드시 필요하다고 생각한다.
